デザイン達成レベルの評価について
評価規準となるデザイン上の配慮の有無を調べた後、その達成レベルを判断する際のポイントについて記します。この評価の判断ポイントはデザインを要素と原理に分解して考えます。
デザイン要素の評価
デザイン評価とは「的確なデザイン要素に的確なデザイン原理を使っているか」を判断することです。
デザイン(Design)=デザイン要素(Element)✕デザイン原理(Law)
デザイン原理毎にデザインを因数分解して下記について考えます。
デザインはデザイン要素であるフォルム・カラー・質感(FCM)と各デザイン原理との積の総和になりますから下式になります。
デザイン=(FCM) ✕ Proportion +(FCM) ✕ Balance +(FCM) ✕ Reythm +(FCM) ✕ Emphasis+(FCM) ✕ Harmony
製品デザインの評価は、この右辺のデザイン原理毎の評価規準によって、如何にデザイン要素が的確に使われているかを評価し、その総和として加算したものになります。
デザイン評価はデザイン原理5項目を使って行います。
ここからはデザインを評価するためのデザイン5原理(くわしくはこちら)ごとに考えていきます。
デザイン要素をプロポーションから評価する
プロポーションとは人の体型を表現する時によく使われますが、デザイン要素の部分と部分、または部分と全体との関係を表す原理です。
日本語では比例とも比率ともいわれ、モノの一部分が全体に対して相互に感じられる関係を指します。テーブルの天板の縦横比や天板と高さのような関係で、単に美感だけでなく、実用性や機能性からの要求も併せ持ちます。プロポーションとしては黄金比(近似値は1:1.6)が有名です。
プロポーションという概念は、歴史的には古典ギリシャで、秩序と均衡による美を求めて「割合、比、比率」といった定量的な意味で使われていました。しかし中世以降から定性的な形而上学的な意味合いも含む様になり、認識論の変化により思考を説明する際にもプロポーションという概念を使いようになりました。
プロポーションに限りませんが、既存カテゴリーの製品にはデザイン5原理が長い年月に渡り調整されデファクトになっているデザインがあります。そのため新製品開発に当たって「普通より長い」「通常よりバランスを変えた」「より強調した」などデファクト製品との比較でデザイン5原理は語られることが多くなります。
そのなかでプロポーションはデファクトとなっている既知の製品形態を元に、同じユーティリティが求められるインターフェースの製品では、主たる機能の一部を変化させながらオリジナリティを生み、新たなカテゴリーのデザインを生み出してきました。
例えばトングは、手で直接掴めない、熱いもの・危険なモノなどを掴むために、手指の延長として存在している道具です。指の代わりになる二枚の板が端点を支点としてつながり、反対先端を作用点として、その間の支点に近いところを力点として握り使用します。同じ機能を持つピンセットは、対象物を人に指では掴めない小さなモノを掴むために存在し、同様の構成要素ですが機能が異なる、切るための道具として和鋏があります。和鋏はインターフェースの作用点に刃をつけることでモノを掴むのではなく、モノを切ることができます。
「支点から2つの板状のアーム、支点の先を力点として握り先端の作用点を動かす」というプロポーションは3製品共通ですが、トングでは先端で比較的大きなモノを掴むために手指全体を使って握るのに対し、ピンセットでは小さいモノを掴むために鉛筆を持つ様に数本の指で操作し、切るための刃が付いた和鋏では切るための力が必要なために小さくても手指全体を使って握る。というようにインターフェースが変化します。

Fig.17
このように同様な構成要素を持つ製品で形態は似ていても目的が異なることでプロポーションが変わり別のカテゴリー製品になります。
ここでは同じサイズ感のピンセットと和鋏を比較します。ピンセットの目的は小さなモノを持つためなので、2つのアームはモノを掴んだ際に握力が少なくても済むように薄い板状の腕を持つプロポーションをしています。対する和鋏の目的はモノを切ることなので、切るものに対して鋭利に力が加わるよう、薄い刃が交差するよう断面方向に厚いプロポーションをしています。ですからピンセットを握る断面方向に厚いプロポーションにデザインすれば和鋏のように見えるピンセットができるでしょう。
このようにプロポーションは製品が持つ機能概念を満たす形態に、物理的な見地を活かして作られ、道具としてプロポーションを時間をかけて練り込みデファクトとなっています。ですからプロポーションを評価する際には、まずはデファクトとなっているプロポーションに対しどのようにデザイン要素を変化させているか、そしてその変化量が製品コンセプトに対して適切かを判断する規準をとります。
プリミティブな道具ほど変化させることは難しいですが、ユーザビリティを追求し発展させていくこともデザインの大切な仕事です。新たなデファクトを目指して果敢に攻めることを評価する姿勢も大切です。
デザイン要素をバランスから評価する
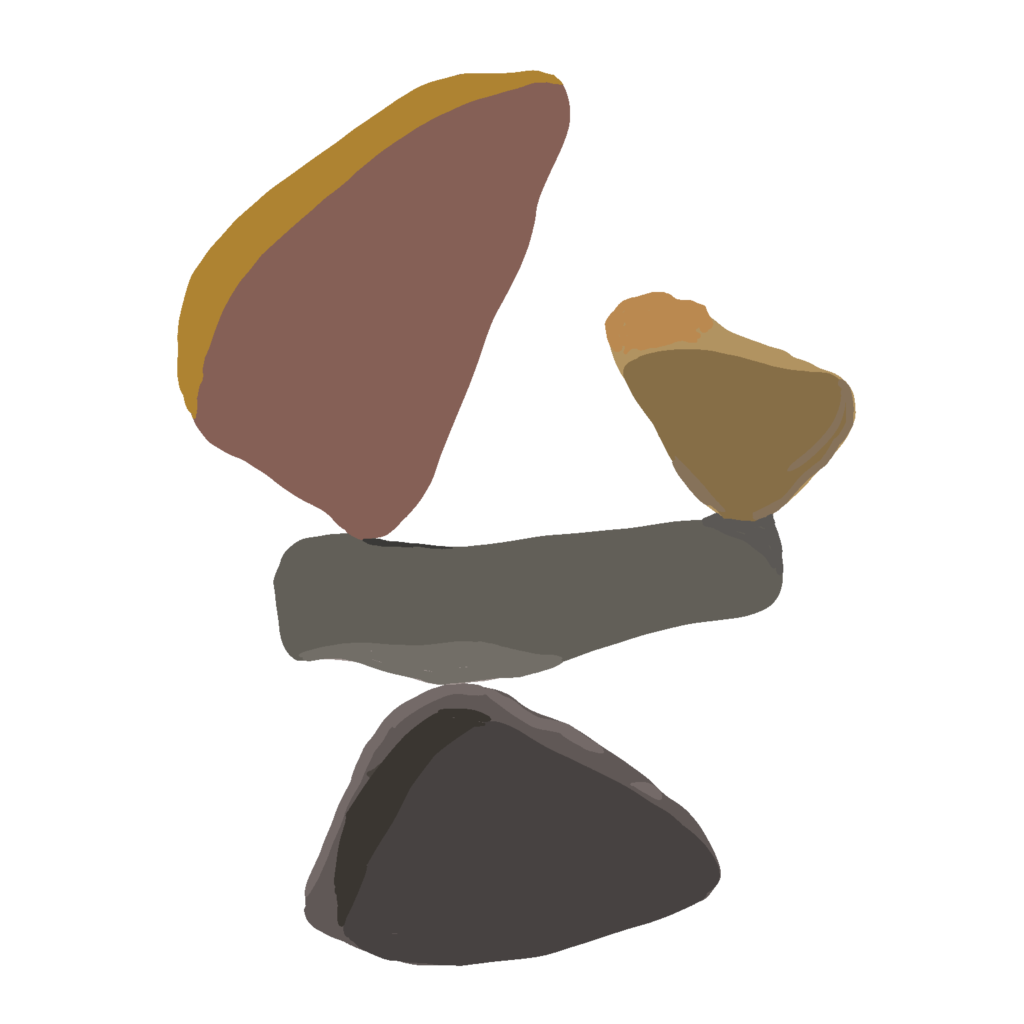
バランスとは、人が生まれたときから運動を絶対的に支配されている重力に対し、常識となっている認知から生まれた評価規準です。
バランスは重力による物理現象から生じています。赤ちゃんのときから生涯にわたり生活のなかで随意筋と不随意筋を動かし、人間は物理的なバランスを得て静止したり運動しようとしています。このバランス感覚は絶対的な感覚ですので、デザインの原理としても全ての人に敏感に作用すると考えられます。
視覚におけるバランスはシンメトリのバランスとアンシンメトリなバランスに分かれます。シンメトリであれば対称軸に対しにバランスは安定しています。対してアンシンメトリでは不安定さを感じます。これはシンメトリの方が重力に対するバランスが取れていると視覚から認知するためです。
例えば人は何かモノをつかもうとしたとき、どこを触っても危険がないようなモノであれば、意識しているかどうかに関わらず重心点付近を持とうとします。その方が最小の力でモノを安定して持てることが長年の経験から分かっているからです。もし重心点付近が持ちづらい、例えば重心付近と思う箇所に触ったら痛そうなテクスチャーのシグニファイアを持つモノがあったとすると、人は次に持てそうなアフォーダンスを探し持つべきところを捜します。
デザイナが意図したシグニファイアが適切であれば、ユーザはそこを見つけ持ってみます。ですから製品で重心を気にする小さい例えばペンでは、重心付近にアクセントが入っていて持つべきシグニファイアを明確に主張している製品はバランスの良いデザインと感じます。

Fig.18
このバランスは個人差があまりないことも特徴です。重力に対してバランスを取ろうとする解に大きな個人差が無いからだ言われています。つまりバランスを正当に使えば使いやすそうな安定したデザインになりますし、バランスを崩して使えば動きのあるダイナミックなデザインができますから、デザイン要素を的確なバランスで配置することにより、製品に対するユーザの印象を大きく変えることが出来る、大切な評価する規準となります。
デザイン要素をリズムから評価する
リズムは本来は、音楽やダンスの基本原理で、運動や時間に関係して流動的なものです。自然界には生物の動作、呼吸、脈拍、歩行、疾走、叫び、鳴き方にリズムがあります。
視覚的に時間と運動が連動していない製品の場合、リズムは本来無関係ですが、線や形を見て活動的なリズムを感じることができます。リズムの最も簡単なものは同じ形を繰り返すことです。例えば等間隔に打ち込まれている鉄橋のボルトは正確なリズムの並びとなり整理された力感を感じます。それに対し打ち込まれた位置や間隔、深さがバラバラな釘の列はリズムが悪いと認知します。

Fig.19

Fig.20
列車も横から見ると窓と扉が一定のリズムで繰り返され、とても精緻で洗練された精密な機械と認知します。
これを発展させ、デザイン3要素の形態・色・素材感を揃えたり、これらの要素を相似形、大きさ、相対距離などを意図して配置することによってリズムを表現できます。
このリズムを生み出しているデザイン要素が製品コンセプトと適合しているか、またリズムが必要ない部分でリズムが発生してしまいノイズになっていないか、などを評価します。
デザイン要素をエンファシスから評価する
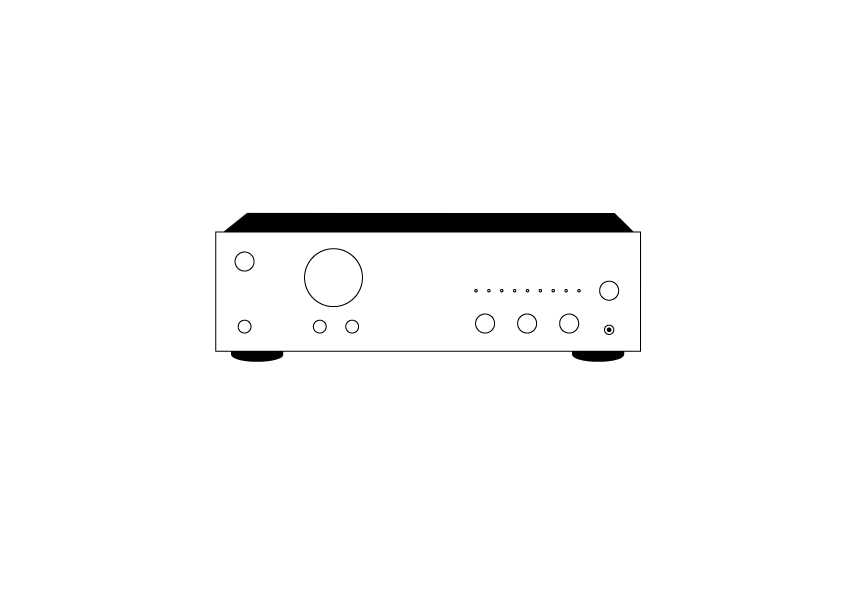
エンファシスとは強調で、形、色彩、テクスチャの一部を特に目立たせて目を引くようにすることです。主題となるデザイン要素を大きくする、太くする、または全体からみた部分として形態・色・素材感で背景とのコントラストを高くするなど、ハッキリと目立たせることです。逆に目立たせたくなくて良いデザイン要素は全体のノイズになっていないかを評価します。
主たるデザイン要素ではなく、配置しなくて済むものは極力割愛すべきですが、インターフェースなどで存在は必要とされる要素ではあるものの目立つ必要がない場合、これらのデザイン要素がバラバラな形態・色・素材感・配置になっていると個々の要素の違いによりユーザの注意を引いてしまいますので、デザイン要素と配置を揃えることによって情報を整理し、雑然となることを抑えることが必要です。
エンファシスをうまく使った例として次のオーディオアンプを見てください。最も良く操作するボリュームは大きく配置されています。他のダイヤルやボタンは小さく配置することで強弱を付け、機能の優先順位の割付を明確にしています。さらにインタラクションを表すパイロットランプは非常に小さく一列に揃えることで製品の精緻感を生み出しています。

Fig.21
ここでは主題となるデザイン要素と、それ以外の部分となるデザイン要素の関係が、製品コンセプトを適切に使われているかを評価する規準としています。
デザイン要素をハーモニーから評価する
リズムと同じ音楽用語で、異なった楽器の音や歌声がひとつにまとまり、美しい音として調和することをハーモニといいます。このハーモニー・リズム・メロディを音楽の3原理とします。
音楽ではメロディが音にメッセージというパワーを与え(エンパワーし)、リズムが乗りをエンパワーし、ハーモニーが雰囲気をエンパワーします。ただの音の羅列である音楽ですが、音の作り手はメロディ・リズム・ハーモニという音楽原理を操り、メッセージ・乗り・雰囲気というパワーを音に込めることで、その音を受け取ったユーザはこれら音楽のパワーを受容します。
音楽のパワーは音楽を聞く人を考慮してはいません。その音楽からパワーとなるメッセージ・乗り・雰囲気を受け取るのはユーザです。聴覚での知覚は脳に直接刺激として入り情動を刺激し、結果としてユーザの認知を引き出しますから、ユーザが知覚を認知するメタ認知を必要としていません。聴覚以外の感覚器はユーザが認知を意識して初めて情動を動かし、さらに情報処理の過程で本質的な価値観や自身の知識・経験を参照することで、初めてゲシュタルトとして認知が生まれます。
では製品デザインではどうでしょうか。
音楽と同じように製品のデザインが生み出すパワーをメッセージ、ヒエラルキ、ベクトルと置きます。
ここでメッセージは製品デザインがユーザに感じてもらいたい製品コンセプトが発するパワーであり、ヒエラルキとは評価項目でアイデンティティとして検討したポジショニング・CI・BIなど、ユーザビリティで検討した快適性、さらにデザインクオリティで検討した洗練度などを認知する際に感じる位置エネルギとなるパワーです。
ベクトルはヒエラルキがどちらの方向へどの程度の加速度を持っているかというパワーになります。
デザインはデザイン3要素とデザイン5原理の積で求めました。デザインはユーザを必ず想定していますが、ここでいうデザインのパワーは音楽と同様に製品を見る人の認知に関わらず全ての人に見えています。しかし製品の持つパワーとなるメッセージ・ヒエラルキ・ベクトルを認知するのはその製品デザインに興味を持ったユーザだけです。
ユーザに対し、製品に興味を持ってもらいたいデザイナは、製品の見た目(アピアランス)に製品コンセプトというユーザに認知して欲しいパワーを与えるために、デザイン要素とデザイン原理を駆使してメッセージというパワーを与え(エンパワーし)、同様にヒエラルキをエンパワーし、ベクトルをエンパワーします。デザインディレクタは、ただの物体としてのデザイン要素に、どのようなデザイン原理をどのように使えば、製品を受け取り手であるユーザに、ズレを極小にしながらパワーを極大化して認知してもらえるかを指揮することが仕事です。
音楽のパワーと同様に製品デザインのパワーは、デザイン原理であるプロポーション・バランス・リズム・エンファシス・ハーモニーと完全に一対一で対応しているわけではなく、5原理が相互作用を生みながら表現する関係ですが、パワーを生み出すために最も効いている原理は、音楽と同様にハーモニーで、他の4原理をハーモニーがつかさどることで、カタマリとしての製品のアピアランスにデザインとしてのパワーを与えコントロールしています。
デザインディレクタはデザインにはパワーを生み出す力があることを理解し、5つのデザイン原理を使う際、プロポーション・バランス・リズムでヒエラルキとベクトルの外郭を作り、エンファシスでメッセージ性を高め、これら全てのハーモニーをコントロールすることで、ユーザーに最大のパワーと心地よい協和音を奏でるようにデザインを指揮するための調整機能をハーモニーと理解し、各デザイン原理の調整が上手く出来ているかを評価する規準を作っていきます。
デザイン評価3項目の評価例
実際のデザイン評価では1次評価項目として、アイデンティティ評価、ユーザビリティ評価、クオリティ評価の3項目を分類します。それぞれの2次評価項目としてアイデンティティ評価ではポジショニング評価、ブランディング評価、製品コンセプト評価を行います。ユーザビリティ評価での2次評価項目では認知性評価、操作性評価、快適性評価を行い、クオリティ評価での2次評価項目としてオリジナリティ評価、ポリシー評価、洗練度評価を配します。さらにここでは3次評価項目以降は詳細に記していませんが、プロジェクトに応じて各々仔細に評価項目を分けて評価していきます。
2次評価項目まで分解したデザイン評価表
-1024x724.png)
Fig.22
ここでは5の「まさしくその通りである」から1の「全くその通りではない」までの5段階評価にしていますが、実際には開発が進むに連れて改善されてきた様子を表現するためには段階は7段階程度くらいにした方が良いでしょう。
これらの評価を開発の節目でデザインディレクタだけでなくデザイナ、エンジニア、営業、などステークホルダーにもチェックしてもらい、フィードバックを貰いながら開発を進めていくことをおすすめします。
以上ですが、個々の製品のカテゴリやプロジェクトでの目的や目標によって、評価項目は適切な評価に結び付けるために適宜入れ替えてください。
デザイン評価の詳細の方法については、プロジェクトのカテゴリやポジショニングによって評価に使う判断規準や実際の判断レベルを決める判断基準は大きく異なりますので、別途機会を見つけて紹介していきたいと思います。
ではまた!




コメント